Ca y est Windows 10 a dépassé les 100 millions d’installations deux mois après sa sortie. Je ne l’ai pas encore installé mais plusieurs sources parlent de mises à jour forcées. Dans ces conditions, on comprends aisément le succès relatif de l’OS. Bref, le sujet qui nous intéresse aujourd’hui est Windows 10 du côté développeurs. En plus clair, quels sont les nouveaux contrôles XAML proposés par Windows 10. Mon classement, par ordre d’importance:
- SplitView
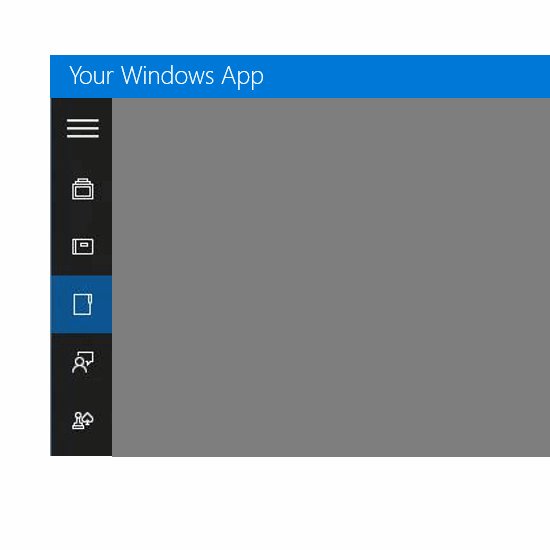
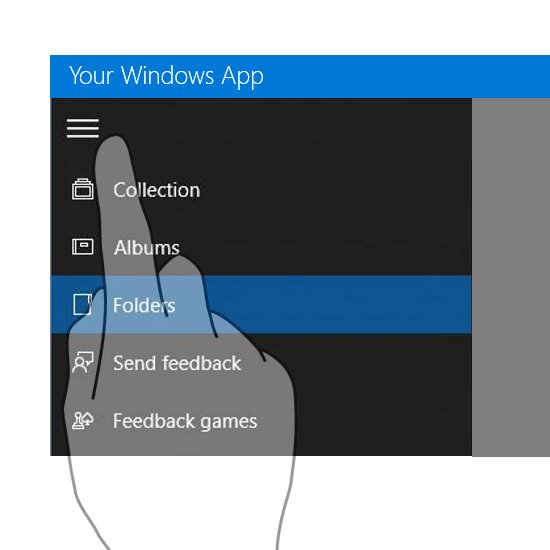
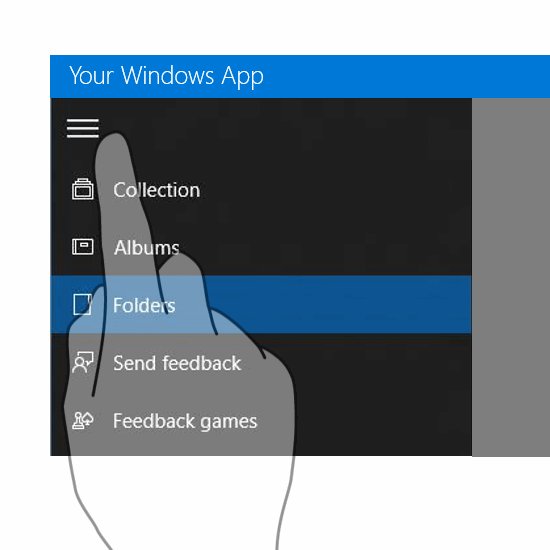
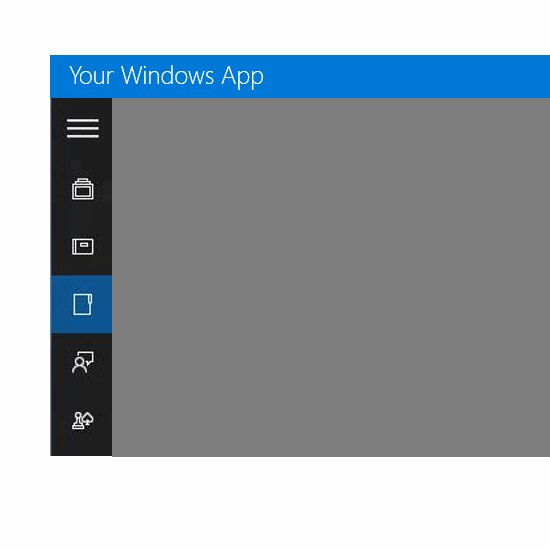
Le SplitView contrôle permet de gérer plus élégamment la navigation. Ceux qui utilisent Android ont déjà eu l’occasion de l’utiliser. Le SplitView est composé de 2 vues : une qui affiche les éléments de navigation et une autre qui contient la page à afficher. La vue contenant les éléments de navigation peut être affichée totalement, partiellement ou pas du tout.

- RelativePanel
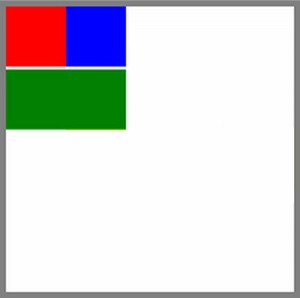
Le RelativePanel est aussi connu des utilisateurs d’Android, il permet de placer les enfants d’un panel les uns en fonction des autres. Par exemple si on veut placer un bouton à droite d’un texte…
<RelativePanel BorderBrush="Gray" BorderThickness="10"> <Rectangle x:Name="RedRect" Fill="Red" MinHeight="100" MinWidth="100"/> <Rectangle x:Name="BlueRect" Fill="Blue" MinHeight="100" MinWidth="100" RelativePanel.RightOf="RedRect" /> <Rectangle x:Name="GreenRect" Fill="Green" MinHeight="100" Margin="0,5,0,0" RelativePanel.Below="RedRect" RelativePanel.AlignLeftWith="RedRect" RelativePanel.AlignRightWith="BlueRect"/> </RelativePanel>
-
CalendarView
Le CalendarView simplifie l’affichage et la sélection de dates et offre de nombreuses options de customisation.

- CalendarDatePicker
Le CalendarPicker permet la sélection de la date. Il affiche un CalendarView pour afficher la date.

- MapControl
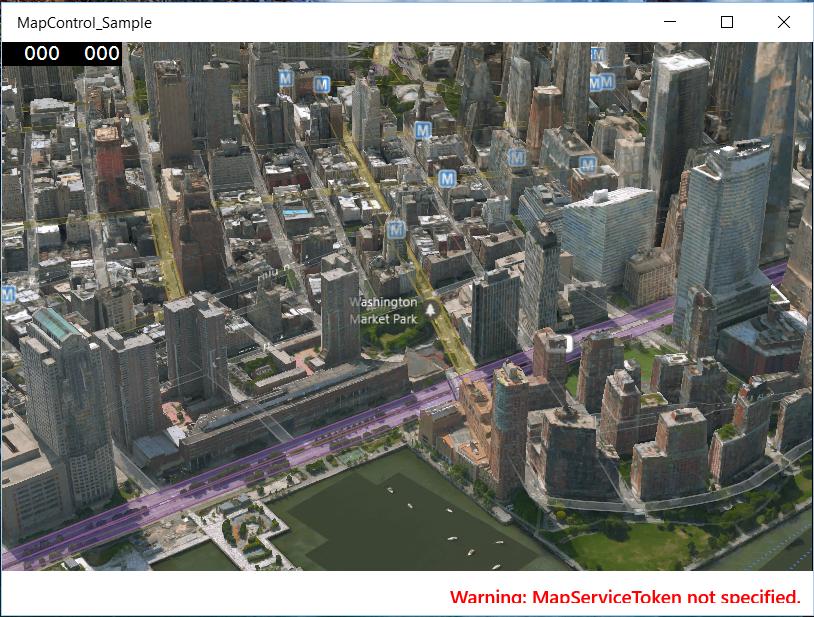
Le MapControl a été amélioré et propose maintenant la vue de carte en 3D.

Cette nouvelle version de Windows nous propose des contrôles intéressants mais rien de bien révolutionnaire. Windows propose enfin ce que les autres OS font depuis belle lurette.