
Aujourd’hui internet contient une quantité incroyable d’informations. On est passé de quelques millions de sites web en 2000 à plus d’un milliard de nos jours. Il arrive parfois qu’on veuille récupérer automatiquement des données d’un site. C’est là qu’intervient le web scraping.
Qu’est ce le web scraping ?
Le web scraping permet d’extraire du contenu d’un site web via un script ou un programme. En général, notre programme parcourt le code HTML, récupère l’info qui nous intéresse grâce aux expressions régulières. L’information est ensuite transformée ou pas pour être consommée par d’autres processus ou enregistrée en base.
On peut utiliser le web scraping, par exemple pour surveiller l’évolution du prix d’un produit en ligne, faire du datamining, récupérer des informations comme les adresses e-mail…Des milliers de robots parcourent le web pour copier des informations sur des sites. De nombreux site se protègent du web scraping avec des captchas par exemple ou en bloquant les adresses ip suspectes.
Google apps script
Google Apps Script permet d’ajouter des fonctionnalités au feuilles de calculs de Google. C’est un langage de script basé sur Javascript qui permet de créer des fonctions personnalisées avec les outils de Google comme Docs, Sheets… L’avantage c’est que tout se passe dans son navigateur, on peut mettre en place des outils puissants sans rien installer. De plus, les scripts sont exécutées sur les serveurs de Google.
Parmi les fonctionnalités offertes par App Script, il y a la possibilité de faire du web scraping. Mais, on peut faire beaucoup d’autres choses avec. Par exemple, programmer le nettoyage de sa boite gmail, sauvegarder automatiquement les fichiers joints reçus de gmail dans Google Drive…Vous trouverez sur internet pleins d’autres exemples.
Mise en oeuvre du scraping
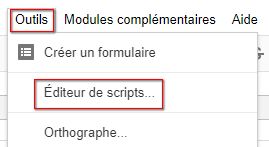
Voyons comment ça se passe concrètement. Avant tout, il faut créer une feuille de calcul sur Google. Une fois la feuille ouverte, se rendre dans l’éditeur de script (menu Outils>Éditeur de scripts).

Editeur de scripts
L’éditeur s’ouvre avec une fonction par défaut myFunction.
La première étape consiste à récupérer le contenu HTML d’une page web. Pour cela, on utilise le méthode UrlFetchApp.fetch. Par exemple pour récupérer le code HTML de Yahoo:
var monHtml = UrlFetchApp.fetch('http://www.yahoo.fr').getContentText();
Dans notre exemple, la variable monHtml contient le code html de Yahoo.fr. C’est l’étape la plus importante, une fois qu’on a le contenu de notre page, on peut utiliser les expressions régulières pour cibler la partie qui nous intéresse. On repère la partie du texte qu’on veut récupérer et on utilise les méthodes indexOf et substring pour y parvenir.
Un exemple vaut mieux qu’un long discours. Je suis un supporter du Fc Barcelone et je veux acheter une écharpe de ce club sur le site maison-des-drapeaux.com. Pour le moment, cette écharpe est trop chère. Je veux donc recevoir tous les jours un e-mail avec le prix de l’écharpe pour pouvoir l’acheter quand le prix sera idéal pour moi. Comment procéder ?
Je récupère le contenu de la page.
var html = UrlFetchApp.fetch('https://www.maison-des-drapeaux.com/echarpe-fc-barcelona-barca-17-x-150-cm.html').getContentText();
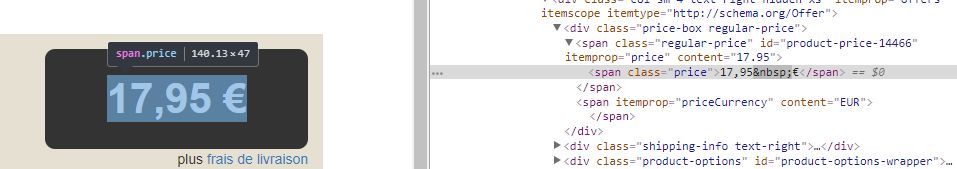
J’identifie les balises HTML qui entourent le prix. Par exemple en utilisant les outils développement de Chrome (raccourci F12).

Identification du prix HTML
Le code nous permet de voir que le prix est entouré des balises <span class=’price’> et </span>. Pour récupérer le prix, une méthode consiste à repérer les positions des balises autour du prix avec indexof puis à récupérer le prix avec substring.
var idxStart = html.indexOf('<span class="price">');
var idxEnd = html.indexOf('</span>, idxStart);
var txt = html.substring(idxStart + 20, idxEnd)
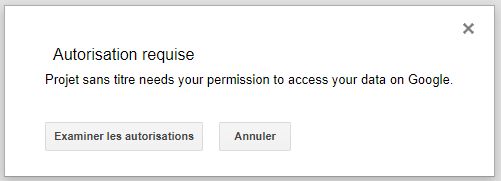
A l’exécution vous constaterez que Google a besoin de certaines autorisations.

Autorisation
Après l’exécution, la variable txt contient notre prix.
L’autre intérêt de App Script c’est qu’on peut envoyer des mails depuis notre compte google. Pour cela on utilise la méthode MailApp.sendEmail(destinataire,titre du mail, » »,corps du mail);
MailApp.sendEmail('monmail@yahoo.fr','titre du mail','',{ htmlBody: montexte});
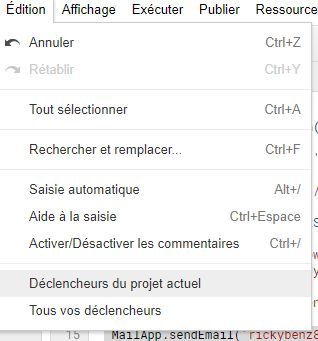
La puissance de App script est complétée par les déclencheurs. On peut programmer l’exécution de notre script. Pour cela aller dans Edition>Déclencheurs du projet actuel.

Menu déclencheurs
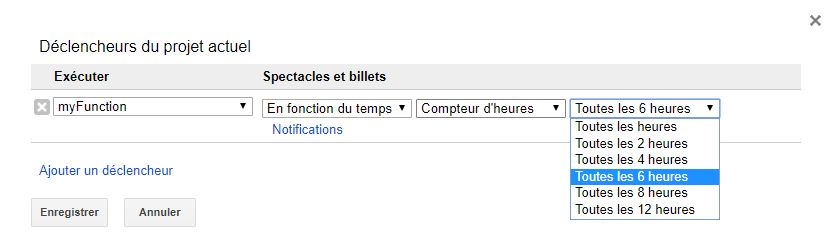
On peut configurer très précisément quand notre déclencheur se lancera, à une date précise, toutes les minutes, toutes les heures, toutes les semaines…Si vous choisissez, par exemple de lancer le script tous les jours entre 1 et 2 h, vous recevrez le prix du produit tous les jours à cette heure là.

Déclencheurs 2
Une fois votre déclencheur créé, vous recevrez un mail au moment de son exécution.
Pour aller plus loin
Il existe de nombreux outils pour faire du web scraping. Beaucoup sont développés en Python et offrent probablement plus de possibilités que App script. Je pense à Scrapy ou MechanicalSoup. L’avantage de App Script est la simplicité de sa mise en oeuvre. Enfin, il existe aussi des sites, souvent payants, comme Import.io qui permettent de faire du web scraping sans connaître la moindre ligne de code.












Laisser un commentaire